Web業界に足を突っ込んでそろそろ10年くらいになります。
この前知り合いからWeb業界に興味があると言われ色々聞かれたのでそれを記事にしたいと思います。
結論からいうとできます。専門の学校とかにいかなくてもなれます
ただ、仕事でやれることは非常に限定されるということだけお伝えしておきますね。
今回は、
・Web業界についてざっくり説明
・Web業界入る為に必要なスキル
・内定したあとやるであろう仕事
をご紹介。
Web業界について|web業界の職種は大きく3パターンに分かれます。
Webデザイナー・Webプログラマ・Webディレクター。
就職できる可能性があるのは、Webデザイナー・Webプログラマです。
Webデザイナーとは
基本的にユーザーの目に入る部分外側を構築する人です。
サイトの見栄えの部分、つまりサイトのデザインする仕事です。photoshopやIllustratorなどを使って
サイトのバナーやメニューのボタンをデザイン作成。その後、デザインを実際にコーディングを行いWebページに反映させます。
Webデザイナーとして働いてみたい人は、HTML、CSSは必須です!
あとは、photoshopとJavascriptかJqueryが多少触れたら(会社を選ばなければ)就職は可能です!
Webプログラマとは
基本的に、デザイナーの外側が出来上がってからサイトの内部の設計をする人です。
ログインの判定やショッピングサイトの購入部分やアンケートフォームの作成などデータベースなどを使ってを作成する人。
Webプログラマとして働きたい人は、何か1つプログラミング言語を学習しておきましょう。
JAVAかPHPかC+かどれか1つ独学で勉強しておけば、(会社を選ばなければ)就職は可能です!
Webディレクターとは
サイト作成の良い方向へ進行をする人。
依頼者(お客様)とのやりとりをしてそのサイトの成功を促す人。
基本的に未経験からやるのは、結構厳しいです。
WebデザイナーかWebプログラマどちらか経験してからWebディレクターになる人が多いです。
Web業界入る為に必要なスキル
あなたがweb業界で働きたいと思ったきっかけはなんでしょう?
自分の場合は、当時高校生くらいの時ネットをみてて自分でこんなサイトが作れるようになったら面白そうと思ったのがきっかけです。
そこから、なんとなくWebの事教えてくれる専門学校に入学しました。
あなたがなりたいとおもったきっかけはなんでしょう?
色んな技術は必要ですが、
一番は、サイトでこんなことしたい!こんな物作りたいっていう気持ちが一番必要です。
Webの専門学校で学んだこと
HTMLとCSSとJavascriptとOffice(wordやExcelやPowerpoint)とADOBE(photoshop・Illustrator)など
です。
当時は、どうだかわかりませんが、現在は、正直にいって上記程度(HTMLとCSSとJavascriptなど)だったら専門学校行く必要はありません。
ネットで無料で学べるからです!いやぁ便利な時代になりました♪
本当にお仕事にしたいならまずは、独学でネットの無料講座や検索して学びましょう。お金は限りがあるので有効に使いましょう!
無料でHTMLとCSSとJavascriptを勉強するならドットインストール

自分も時々このサイトで勉強します。
なんてったって無料登録するだけで無料で受講動画を視聴できます。一部優良なものはありますが無料で十分です。
HTMLとCSSとJavascriptのほかに、JqueryやPHPやアプリの開発も受講できます。
そして、気に行っているのが1回の受講が約3分というところ!
集中力が途切れにくいです。
ドットインストールへのアクセスはこちら
http://dotinstall.com/
Office系(wordやExcelやPowerpoint)を勉強するなら良く分かるシリーズ
コチラも基本ネットで十分ですが、書籍を購入するなら「良く分かるシリーズ」がお勧めです。
ほんと丁寧でわかりやすいです。
ADOBE(photoshop・Illustrator)を勉強するなら
とりあえず、最初は本の購入はしなくていいです。自分はこれまで何冊も買ってきたけど、最初だけやって、結局最後までやりませんでした。
まず、最初にネットで基本操作だけ検索して確認します。
その後、自分が気に行ったバナーやサイトのデザインを見よう見真似で作成してみるのをお勧めします。
その際、こうやりたいアーやりたいっていうのがでてきます。その都度、サイトで検索して作成することをお勧めします。
photoshop系は、マニュアル書なんて読んでも最初しか続きません。自分が作りたい物を作りながら技術習得していく方が長続きするし、楽しいと思います。
続いては、書類審査と面接について!あると有利なものってあるの?
![]()
Web業界の書類審査や面接で有利になるのはやっぱりポートフォリオ
Web業界の書類審査や面接で有利になるのはやっぱり過去の作品をみせることです。
その人がどんなサイトやデザインを作成したかがわからないと絶対に書類審査や面接は通りません。
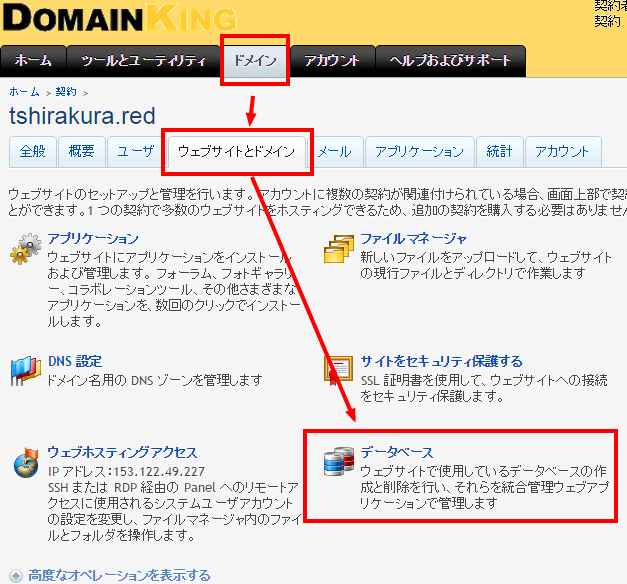
自分でレンタルサーバー(ロリポプランなど
![]() )を借りて、ポートフォリオサイトなど作成できたら就職できる可能性は非常に高くなります。
)を借りて、ポートフォリオサイトなど作成できたら就職できる可能性は非常に高くなります。
素敵なWebデザイナーのポートフォリオ例
* YUKI YAMAGUCHI Design Portfolio *
ポートフォリオの作り方は下記のサイトが非常に分かりやすくてお勧めです
Webデザイナーになりたい!就活に打ち勝つポートフォリオWebサイトの作り方
何といっても一番見たいのは、制作実績です!
自分が書類審査した時は、以下のところ良く見てます。
・Webサイトの場合
ソースの記述は綺麗か。インデントとか整っているか。(結構重要w)
何を使ってサイトを作っているか。SCSSやjQueryなんかも使っているか。
レスポンスデザインかどうか。
・バナーや画像の場合
制作時間はどのくらいかかったか?(バナーやイラストの場合制作時間書いておいてもらえると嬉しいし、時間を気にして作っていることが伝わり好印象です。)
どこを強調したいか、どこを抑えたいかがわかる。
どういったジャンルが得意がどうかみる。
以上の事は毎回見てます。ポートフォリオ作る際参考にしていただけたら幸いです。
最初の就職先は、モバイルショッピングモールのサイト運営でした
当時、まだ、スマホが存在せず、ガラケーだけだった時代。
携帯のショッピングモールを運営している会社に勤めました。
そこでは、
・HTMLやCSSを使ってサイトの更新
・photoshopを使って、商品のバナー作成や写真加工
・1ページのみの特設サイトのデザインとコーディング
をやってました。
多分、初めてWeb業界に入ってスキルもまだ未熟な人は、まず「サイトの更新」や「バナー作成」から始まります。
ある程度経験を積んだら、新規特設サイトのデザイントコーディングの流れが一般的だと思います。
「サイトの更新」は、既存のページをコピー&ペーストして画像やテキストを差し替えたりします。
「バナー作成」も、過去そのサイトで使われてきたバナーを参考に作成します。
そこまで難しくないのでご安心ください。
いきなり、就職して、何百ページのサイト作成よろしく!っていうことには、通常ならないのでご安心ください。
なので、「サイトの更新」や「バナー作成」ができれば、就職は可能です!
他にも、TV局や出版社のところで仕事させてもらったことがあるんですが、新卒や入社したばかりの人には、まず上記のお仕事お願いしたりしました。
そこである程度スキルを出せる人は、ドンドン仕事を与えていくし、ちょっと不安が残る人は、しばらくそこでチカラをつけるという流れになっています。
まとめ
Web業界はこれからドンドン伸びていく業界だと思いますし、HTMLやCSSなどは、結構簡単なのでやってみると非常に面白いですよ♪
未経験やフリーターの方でも最低限のスキルがあればWeb業界で働くことは可能なので諦めず挑戦してみてください。
まずは、自分でサイトやブログを立ち上げてポートフォリオを作成して見ることをおすすめします。
もし、社員としてはたらくのが不安だったらアルバイトから始めるのもありだと思います。

「バイトル」
![]()
は検索項目に上記のようなWebデザイナーやプログラマの項目があるのでチェックしてみてはいかがでしょうか?