
ブラウザ(chomeやIE)でアカウントとパスワードを聞かれる時、パスワードの※や●になっている部分を解除して表示する方法をご紹介します。
WEBの仕事をしている時、テストでサイトのアカウントでいくつもログインして検証する時、ふと誰かに共有しようと思ったらPW忘れてしまいった時。
PCでは、アカウントとPWは記憶して保存してるんだけど、スマホで見る時、PW忘れてログインできない。
でも、パスワードの再発行するのは、面倒。
そんな時に、使ってみてください。今回は、chomeでご紹介。
ログイン画面に到着した時点からの解説になります。
chomeでパスワードの※●を表示を解除して確認する方法
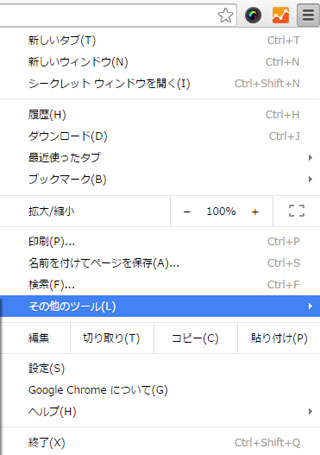
1.chomeの右上にある「三本線のメニューボタン」をクリック「その他ツール」を選択します。
2.「デベロッパーツール」を選択
すると、右側か下側に、「デベロッパーツール」が表示されます。
「デベロッパーツール」とは、特定の場所のHTMLやCSSなどがどのように反映されているか即座に知ることができるツールです。
そして、そのHTMLやCSSをリアルタイムで編集して表示を確認することができます。
今回は、この機能を使って、HTMLのパスワードに記載されている「type」の部分を編集します。
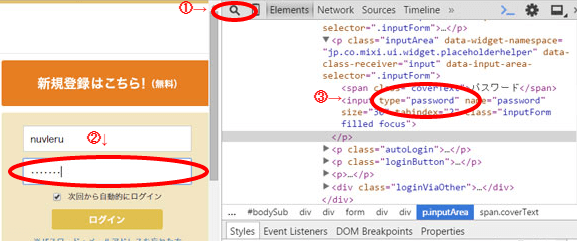
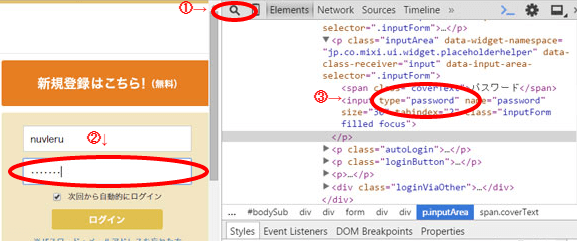
3.HTMLの「type」の部分を編集

画像の通り
1.虫眼鏡をクリック
2.虫眼鏡にチェックがついた状態でパスワードをクリック。
「デベロッパーツール」がパスワードが記載されている部分に移動します。
3.type=”password” と記載されている部分を type=”text”に変更
[ad#co-2]
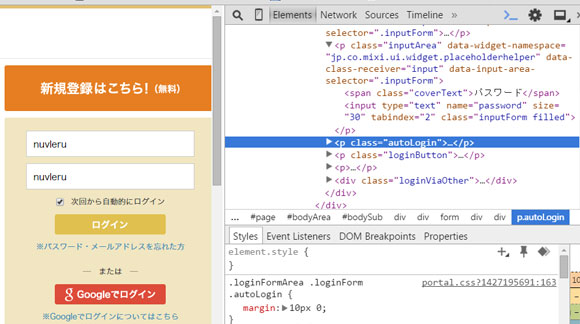
4.表示を確認

パスワードは、nuvleruでした♪
これで確認できました♪簡単です♪
まとめ
あまり使う機会は少ないと思いますが、1分もかからず確認できます。パスワードの再発行がめんどくさい方はこちらでご確認ください。
決して、彼氏の家で彼が入浴中に、彼氏のソーシャルメディアのアカウントとパスワードを確認して、自分の端末で勝手にログインして浮気チェックなんかに使わないでくださいね。悪用は駄目ですよ。メッ!
以上で、ブラウザのパスワードの※●を表示を解除して確認する方法でした。
[ad#co-5]
[ad#co-6]