
レンタルサーバーをドメインキングからwpXクラウドへ移転しました♪
でも、実際早くなったのかな?
ということで、表示速度チェックツールGTmetrixを使って確認してみました。
GTmetrixとは
GoogleのPage Speed InsightsとYahoo のYSlowのスコアを同時に計測することができるツール。
「Analyze Performance of:」と書かれているところに測定したいページのURLを入力して、「GO!」ボタンを押すと測定が始まります。
■Performance Scores
PageSpeed Score・・・Page Speedでの評価
YSlow Score・・・YSlowでの評価
■Page Details
Page Load Time・・・ページの読込時間
Total Page Size・・・ページのデータ
Requests・・・ブラウザとのやり取りの数
では、測定結果を見てみましょう
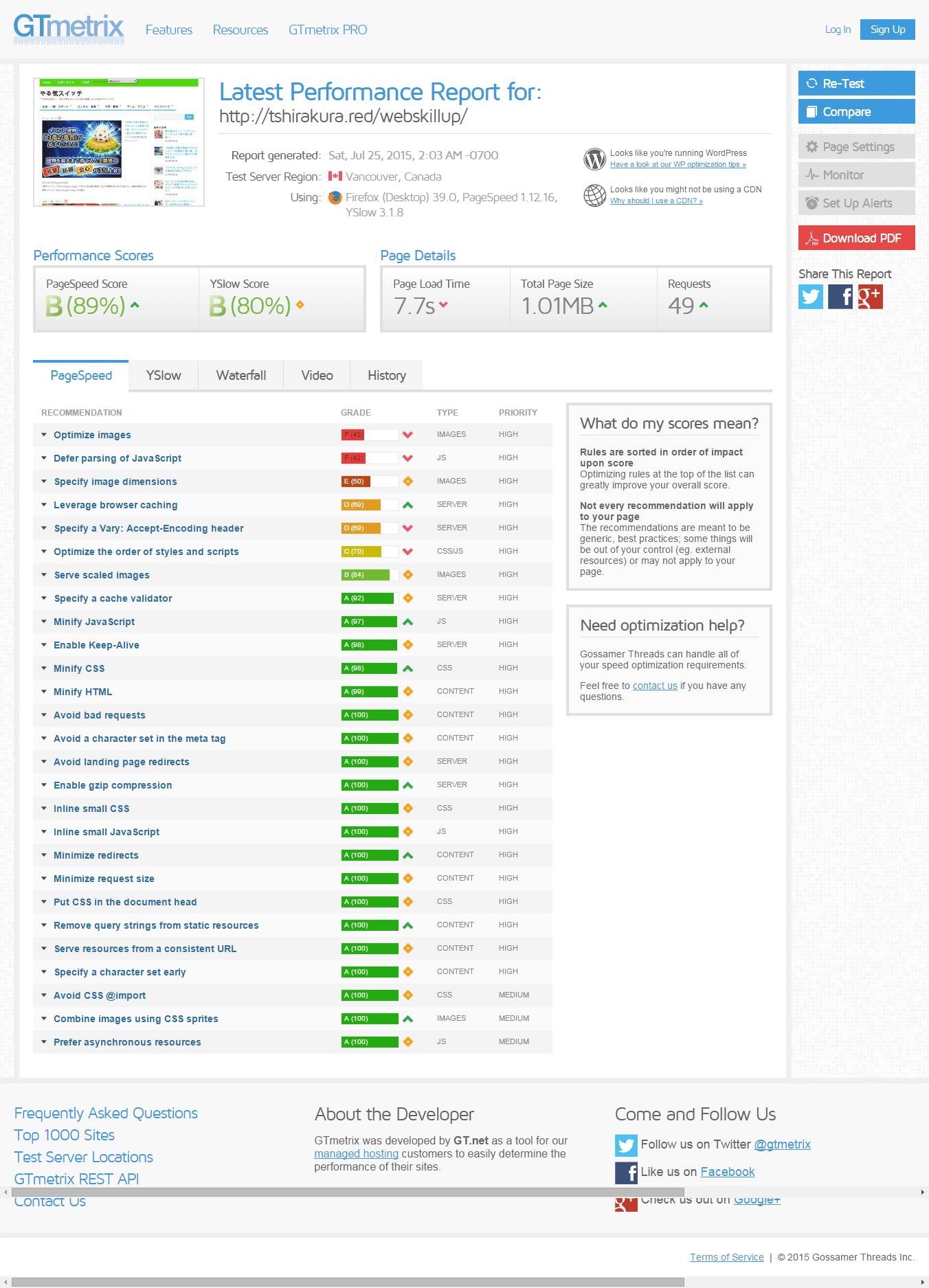
移転前 ドメインキングの場合

Page SpeedやYSlowの評価はBとまぁまぁだったけど、
Page Load Timeが7.7秒。
読み込み時間は、だいたい8秒くらいというところでしょうか。遅いですね。希望としては2~3秒で読み込み完了させたい。
[ad#co-1]
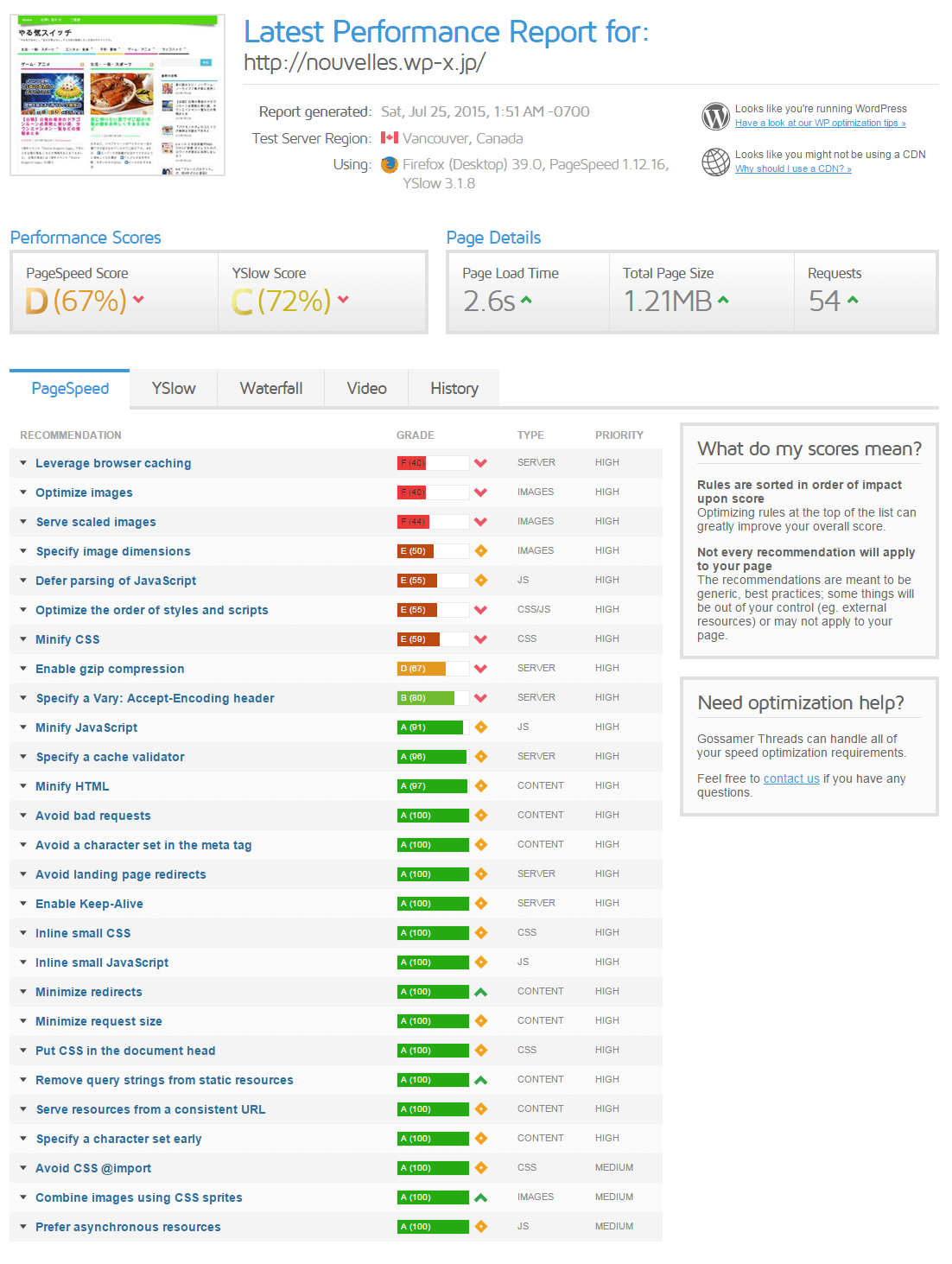
移転先 wpXクラウドの場合

Page SpeedやYSlowの評価はDとCで低めでした。
ただ、Page Load Timeが2.6秒。
読み込み時間は、だいたい3秒くらいというところでしょうか。
なんと希望の3秒台でした。さすが高速を売りにしてるだけありますね。
評価が低かった項目確認
・Serve scaled images
これは「画像のサイズ(大きさ)が適切でないため HTML や CSS でリサイズしている」。
これは、直さないといけないけど、やるのめんどくさいなぁね。
・Leverage browser caching
「ブラウザにキャッシュをさせたら読み込み速度が速くなるよ」ってやつですね。
たしか、wpXは、キャッシュ系のプラグイン使えないからこれはダメですね。
・Optimize images
「画像を最適化ではない」為、評価が低いようです。
プラグインEWWW Image Optimizerで一括圧縮しようとしたらエラー
wpXでは使えないそうなのでプラグインでの最適化は諦めました。
地道にコツコツ最適化します。
・Defer parsing of JavaScript
主にプラグインのJSで重たい処理のものがあるという連絡です。
不必要なプラグインを消せば、評価が上がるかもしれません。
・Minify CSS
Minifyとはファイルの余分なスペース、改行、インデントなどの不要なバイトを取り除くことです。
・Specify image dimensions
「画像サイズが入力されていない為、表示に時間がかかってる」という連絡です。
画像の箇所 と書かれているものにサイズを入れ、
と書かれているものにサイズを入れ、 にしてくださいということです。
にしてくださいということです。
まとめ
結果的に、ドメインキングからwpXクラウドへ移転して5秒ほど短縮できました。
wpXクラウドで評価が低かった項目の原因は、「キャッシュ」と「画像」の2種類でした。
「キャッシュ」は、どうしようもできないので、「画像」の最適化と設定をすればもう少しいい評価がもらえそうです。
[ad#co-1]