未経験でこれからwebデザイナー目指したい人向けの記事です。
私が、webデザイナーとして過ごした10年間を思い出しながら書いていきます。
私は、高校卒業後、webの専門学校で2年勉強してwebデザイナーになりました。
でも、自分が実際にいった専門学校の勉強内容は、学校に行くほどの勉強内容ではなかったです。
あと、働いてみてそんなに役に立った知識って多くなかったかも。
webデザイナーは、専門学校とかいかず独学で十分なれる職業というのをまずお伝えしておきます。
では、webデザイナーについて色々書いていきましょう。
webデザイナーとは
webサイトのデザインする人のことです。
Webサイトを使いやすく、かつ、見た目をそのサイトのコンセプトにあわせてデザインしていきます。
webのデザイン以外にも
簡単なコーディングもやります。
webデザイナーに必要なスキル
絶対必要なスキルが1つあります。
それは、ADOBE photoshopを操作するスキルです。
これが使えないとデザインできません。
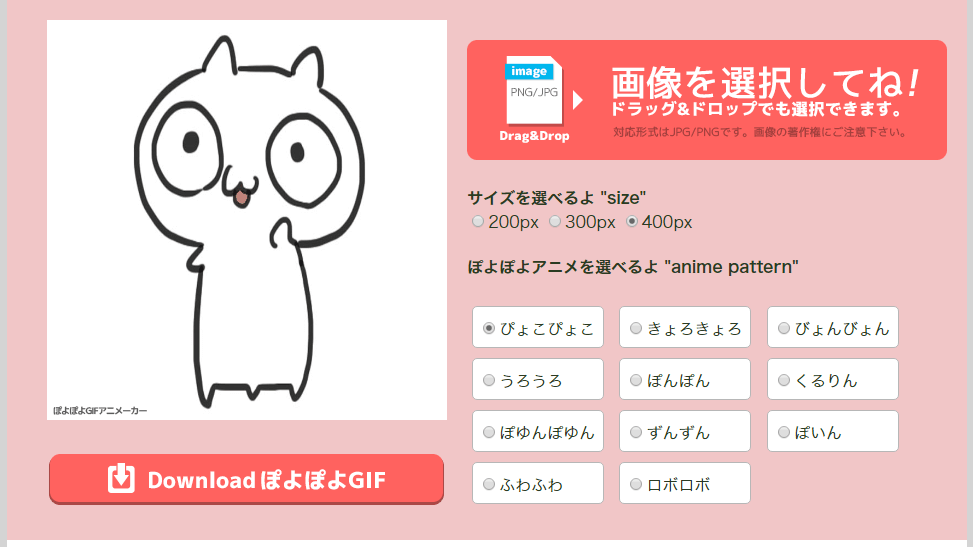
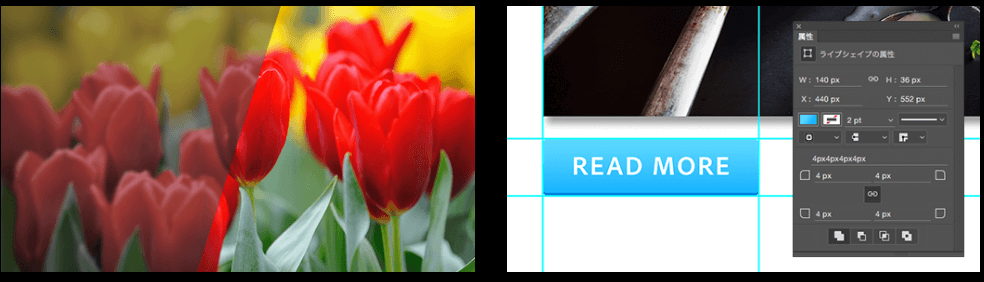
photoshopとは
写真の編集・文字や図形を作成したり、それらを組み合わせてボタンやアイコンなどデザインパーツを作成することです。

引用:adobe.com
photoshopだけなら、
月額980円で利用できます。
しかも最初の14日間は無料で使えます。
まず、最初の14日間試しにphotoshopをインストールして使ってみて続けられそうだと思ったら購入しましょう。
下のはamazonで売ってる1年パックです。
photoshopの使い方ですが、
いくつかオススメの外部のブログをご紹介♪
sierrareiの
初心者でもできる-Adobe Photoshop CC
↑photoshop画面のアイコンについて詳しく説明されてます。
hubspotの
photoshopをインストールしたらまず操作方法を覚えましょう
↑文字のいれかたや動かし方などしょうかいされてます。
全部目を通す必要はないです。
多分途中で挫折するとおもうから。
まずは、photoshopでどんなことができるかなんとなく知った上で
自分が作りたいもの作りましょう♪
まずは、photoshopの使い方を覚えて
楽しく使ってみて下さい。
楽しいと思えたらきっと続けられます