

仕事上、
作成したサイトのキャプチャを撮ってパワポに貼り付けるといった作業があります。
そのパワポにをお客様側でチェック&修正指示書を書いてもらうんです。
最近、サイトのリニューアルで100ページくらい(PC/SP)のキャプチャをとりまして・・・
最初chomeのキャプチャのAwesome Screenshotなど使ってたんですがどうにも遅くてうまく撮れないときがあり・・・
もう大変で大変でなんとかスピーディにできないか試行錯誤したのでご紹介します。
用意するもの
・Firefox
・Firefoxの拡張機能
「pearl crescent page saver」
https://addons.mozilla.org/ja/firefox/addon/pagesaver/
です。
ただ、このやりかたSPを撮る際の
SPは画面幅で認証しているレスポンシブデザインでないと取れません。
レスポンシブ以外でもとりたい場合は、
User Agent SwitcherなどFirefoxを偽造してご利用ください。
キャプチャの撮り方使い方

使い方はとってもシンプルです。
まずインストールされたら、
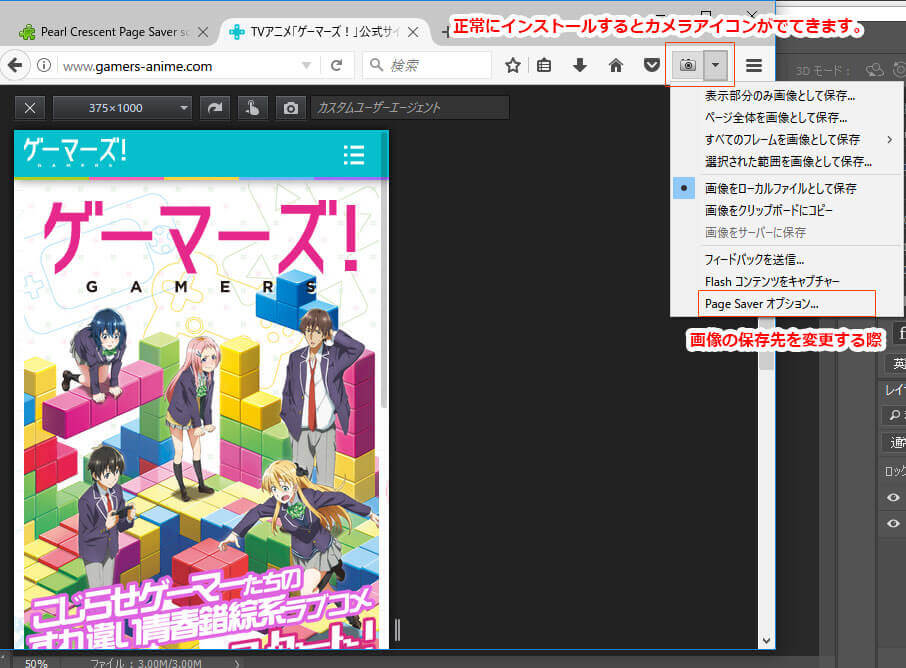
右上のアイコンにカメラのマークが表示されます。
こちらのカメラを押せば今表示されている画面ページ全体のキャプチャが撮れます。
「Awesome Screenshot」などだと画面をスクロールしながらキャプチャを連続撮影して一枚の絵にしているため
スクロール追従するものが連続で画面に入ったりしてしまいます。
ただ、「pearl crescent page saver」はスクロールせずに画面キャプチャ撮ってくれるので綺麗にとることができます。
アイコンの隣にある下参画を押すとどういった状態でキャプチャを撮るか選択できます。
また、キャプチャ画面の保存先ですが
「Page Serverオプションを選択」すると
「画像のキャプター」タブから
「画像ファイル」の次のフォルダに保存先を選択すればOK
まとめ
上の説明だけでは、他のキャプチャツールとそんなに変わらないなと思うかもしれませんが
私が知る限る「pearl crescent page saver」は、
・キャプチャ撮る速度は、一番早い
・SPやPCで撮る際の微妙なズレがない
からとっても気に入っております。
これからWEBサイトのキャプチャを撮ろうと思っている方は
ぜひ一度参考にして見ていただけますと幸いです。