
ガラケーサイトやスマホサイトを作る上で、意識しておいてもらいたい点の一つが、画像のファイルサイズです。
画像のファイルサイズが大きいとそれだけ読み込み時間がかかり、ユーザーの待ち時間が長くなってストレスになってしまします。
サイト表示して操作できるようになる理想の待機時間は、3秒以内といわれています。
3秒を超えてくると離脱率が増えていきます。
http://web-tan.forum.impressrd.jp/e/2014/07/08/17757
あなたにもこんな経験がないでしょうか?
サイトをクリックしてみたけど中々サイトが表示されないこと。
そんな時あなたは、
「このサイト、全然開かないし、動かない。待つの面倒だし、戻ろうっと。。。」
ってなっているのではないでしょうか?
自分は、すぐ戻るボタン押しちゃったり更新ボタン押しちゃったりしてます。
美味しいラーメンだったらいくらでも待てるけど、サイトは違います。
みんな、待つのは苦手なんです。
なので、極力画像は使わず、CSSなどで装飾してほしいんですが、どうしても画像使わないといけない部分は出てきます。
そんな時は、画像を圧縮してファイルサイズを軽量化しましょう!
軽量化お勧めしたいのが、
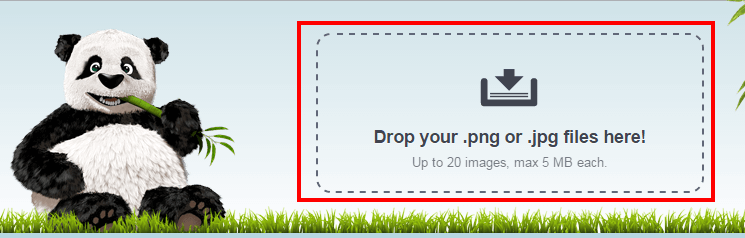
TinyPNG
お勧めの理由
・無料
・登録なし
・圧縮したい画像ファイルをドラックして放り込むだけ
・png jpgの最適化 (減色 / 圧縮) を行える
サイト名が「Tiny PNG」だからpngだけ使えるかとおもったら、実は、2014年にjpgも軽量化できるようになりました。
使い方は、圧縮したい画像ファイルをドラックして赤い枠に放り込むだけ。

すると、下記のような画像になり、「download」を押すとダウンロードされます!

完了です!とっても簡単でしょ?
ファイルサイズを軽くすることで画像が荒くなったりすることもほとんど気付かないです。
せっかくなので比較してみましょう。
どっちが圧縮したファイルかわかります?
正解は。。。右が圧縮したファイルです。
ほとんど大差ないですよね。
だったら軽量化した画像ファイルを使っちゃいましょう!
最後に、注意点が
・一度に送れるファイルが20ファイルまで
・1ファイルあたり3MBまでアップロード可能
それを注意して、サイトの軽量化頑張りましょう♪
[ad#co-1]